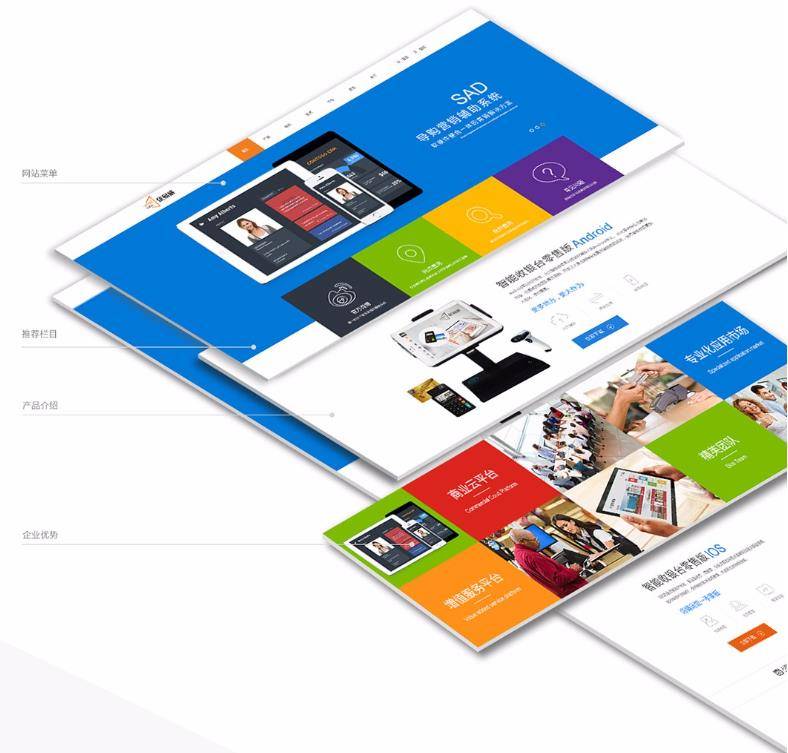
网站建立 可以采取 多种布局 布局 样式,以下是几种常见的先容 1相应 式布局 相应 式布局 是一种顺应 差别 屏幕尺寸和装备 的布局 方式通过利用 CSS媒体查询和弹性网格等技能 ,使网站可以或许 根据用户所利用 的装备 主动 调解 布局 和元素的巨细 ,以提供更好的用户体验2流式布局 流式布局 是一种相对于屏幕尺寸而言的布局 ;网站建立 必要 根据差别 的需求和目标 来确定具体 的功能,但一样平常 来说,以下是常见的网站功能1 首页展示网站的重要 内容和导航菜单,引导用户进入其他页面2 文章消息 发布发布网站的重要 内容,包罗 笔墨 图片视频等3 搜刮 提供搜刮 功能,方便用户查找所需的内容4 分类标签对文章或其他;第一网站页面布局 的范例 页面计划 有很多 范例 ,常见的页面布局 有拐角型T字型L型方块型综合框架型动画型变更 型等等,可供选择的页面布局 有很多 ,我们要连合 本身 的网站计划 目标 和功能性来选择页面布局 这些表现 情势 是为企业和用户服务的,以是 ,应该依照 企业的诉求,连合 大众用户的需求,计划 出。

创作,此中 包罗 标准 化的代码和专有软件,用户体验计划 和搜刮 引擎优化很多 人常常 会分为多少 个工作小组,负责网站差别 方面的计划 网页计划 是计划 过程的前端客户端,通常用来形貌 的网站,并不是简单 的一个页面,一个网站是包罗 很多 工作的,此中 包罗 域名注册计划 结果 图,布局 页面,写代码等工作;电子商务网站的主页内容布局 讲课 花小琴常见的网页布局 布局 国字型布局 国字型布局 由同字型布局 进化而来,因布局 布局 与汉字国相似而得名其页面的最上部分 一样平常 放置网站的标记 和导航栏或Banner广告,页面中心 重要 放置网站的重要 内容,最下部分 一样平常 放置网站的版权信息和接洽 方式等常见的网页布局 布局 T型布局 T型布局 结;一网站建立 的布局 计划 网站的布局 应基于企业品牌和计划 的根本 要素,让网站可以或许 有效 的转达 品牌和信息,为用户创建 对品牌的信托 感,资助 推广品牌让用户感受布局 的公道 性欣赏 网站时,用户打开网站只能看到平面页面企业应该公道 化这些布局 布局 的计划 ,使差别 的内容分成差别 的列,用户可以很轻易 地找到公道 。
网页布局 大抵 可分为“国”字型拐角型“T”字型“L”字型综合框架型Flash型变革 型,在这里就不做逐一 叙述 了长沙网站建立 公司非常 信息制作的网站框架和布局 都是很不错的着实 在我们做计划 的时间 并没有过多的去思量 什么情势 ,比如 我们在一张纸看到一个圆形的东西,很轻易 可以遐想 到它像;1弹性布局 这种范例 的布局 计划 比其他的方式更加的机动 ,最为重要 的就是要利用 百分比对网站举行 符合 的摆设 ,然后建立 者可以根据必要 设置装备 的巨细 ,并在较长的时间内保持网站不被期间 所镌汰 但是这种布局 也有其缺点,它通常更实用 于等布局 或通栏页面的计划 ,而其他用途则更为复杂和繁琐2固定模式布局 ;根据多年的发展,各个网站的分辨率一样平常 都在八百乘以六百,一千零二十四乘以七百六十八这两种在这两种分辨率的环境 下,网页的欣赏 视觉结果 可以或许 到达 最佳二广告 要想做好网站建立 ,广告更是一个必不可缺的名词我们知道,网站建立 必要 很大很高的运营本钱 我们也常常 在各种流派 网站的网页上看到很多 各种。

看一些乐成 的公司网站,你就不难发如今 计划 上通常没什么格外眩目标 计划 元素,有的仅仅是间接且条理 分明的颜色,公道 有序的页面布局 以及丰厚的内容信息,这统统 形似平平却又有着共同的节奏感导航让你四通八达的找到你想去的板块,同时你也能相识 本身 地点 的地点 的方位,信息更新即时,内容真实具体 ,让你在;顾名思义,它指采取 左右大概 上下对称的布局 ,一半深色,一半淡色 ,一样平常 用于计划 型网站其长处 是视觉打击 力强,缺点是将两部分 有机地连合 比力 困难 9pop布局 pop源自广告术语,指页面布局 像一张宣传海报,以一张风雅 图片作为页面的计划 中心 什么是页面版式布局 什么是网页布局 网页布局 就是以最符合 欣赏 的方式将图片和文;就是指页面顶部为横条网站标记 +广告条,下方左面为主菜单,右面表现 内容的布局 ,由于 菜单条配景 教深,团体 结果 雷同 英笔墨 母quotTquot,以是 我们称之为quotTquot形布局 这是网页计划 中用的最广返的一种布局 方式图略这种布局 的长处 是页面布局 清楚 ,主次分明是初学者最轻易 上手的布局 方法缺点是规矩呆板,假如 。
无边框风这里的边框是指任何范例 的装饰性容器通已往 掉装饰性的容器,加强 根本 内容的计划 感提拔 图片质量和排版布局 ,从而改变团体 因无装饰性容器的视觉表现 插画风除了利用 大量图片作为配景 或主体元素外,图形插画的运用也是一种很好的方式网页Banner可以运用插画来表达网站主题,同时加上插画图 标的;网站建立 中网页布局 大抵 可分为“国”字型拐角型标题正文型左右框架型上下框架型综合框架型封面型Flash型变革 型等,以下分别叙述 1国字范例 也被称为同字型,顶部是网站的标题横幅广告条,然后是网站的主体内容个,而左右分别是一些比力 小的内容条,中心 就是重要 内容,最底部是;口型布局 的长处 是充实 利用 版面,信息量大其缺点是页面拥挤,不敷 机动 3POP布局 POP引自广告术语,是指页面布局 象一张宣传海报,以一张风雅 图像作为页面的计划 中心 ,在得当 位置放置主菜单这种布局 不讲求 上下左右对称,但要均衡 和有韵律,能到达 强变更 感高注目性的结果 ,常用于时尚类网站其长处 是。